Button interface
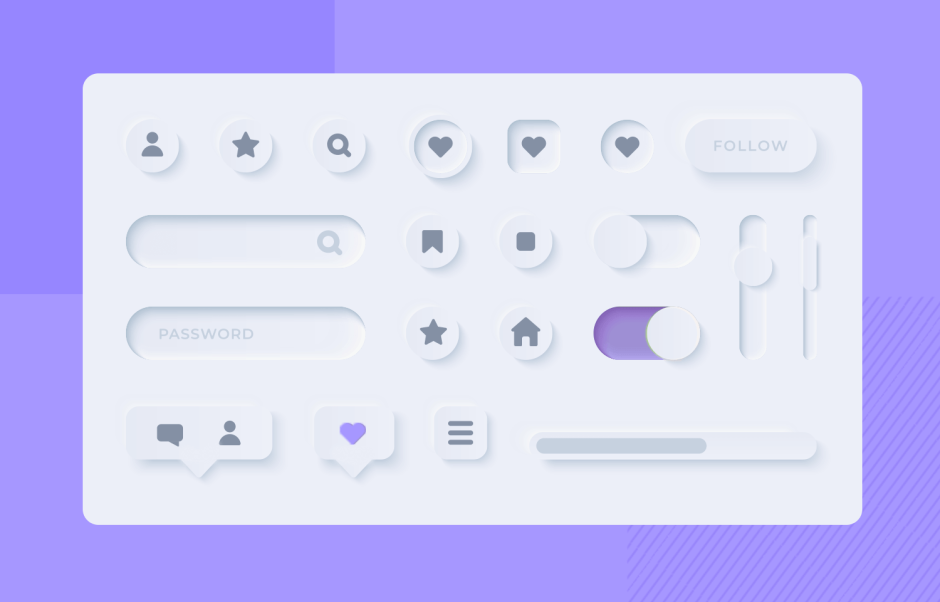
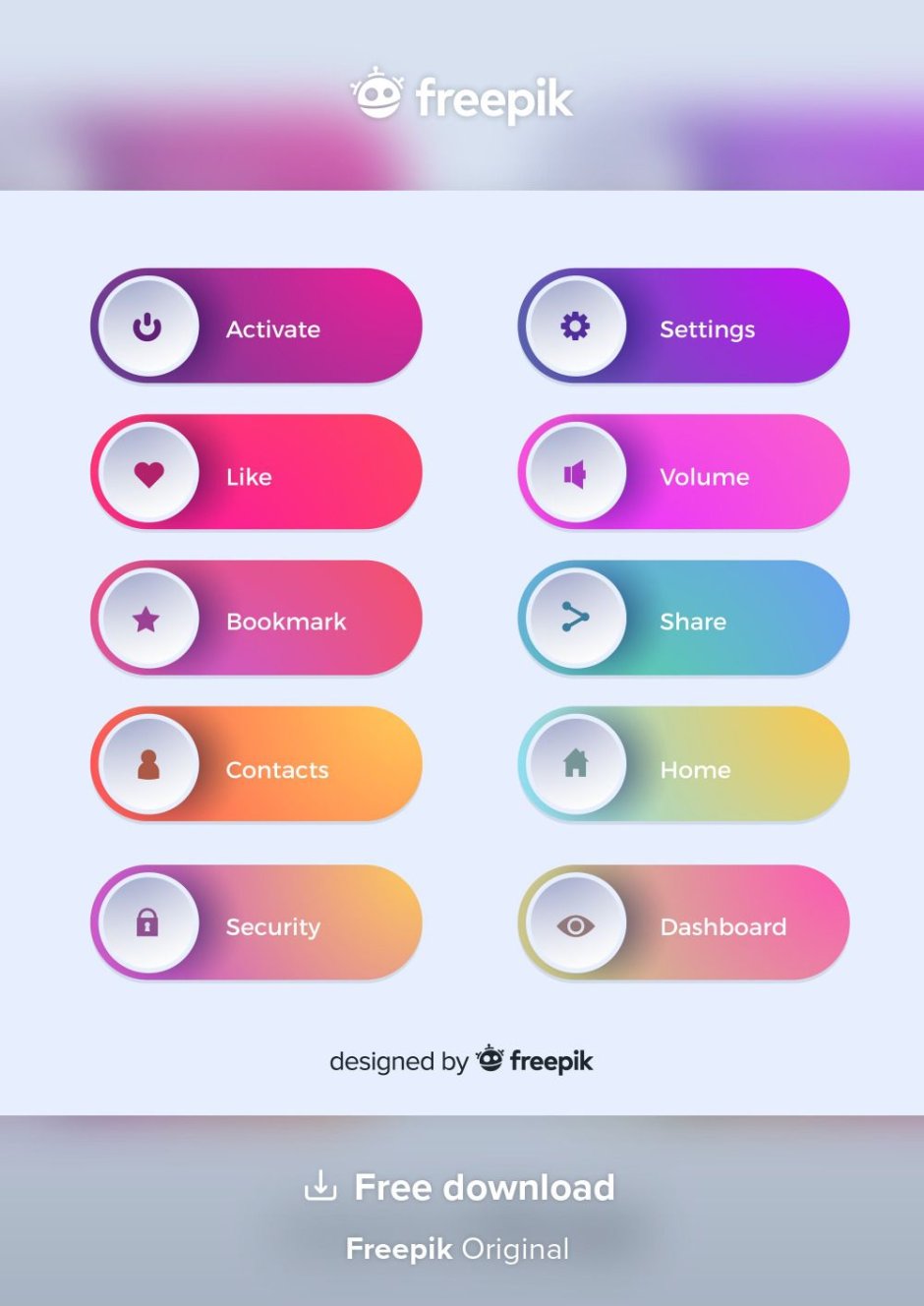
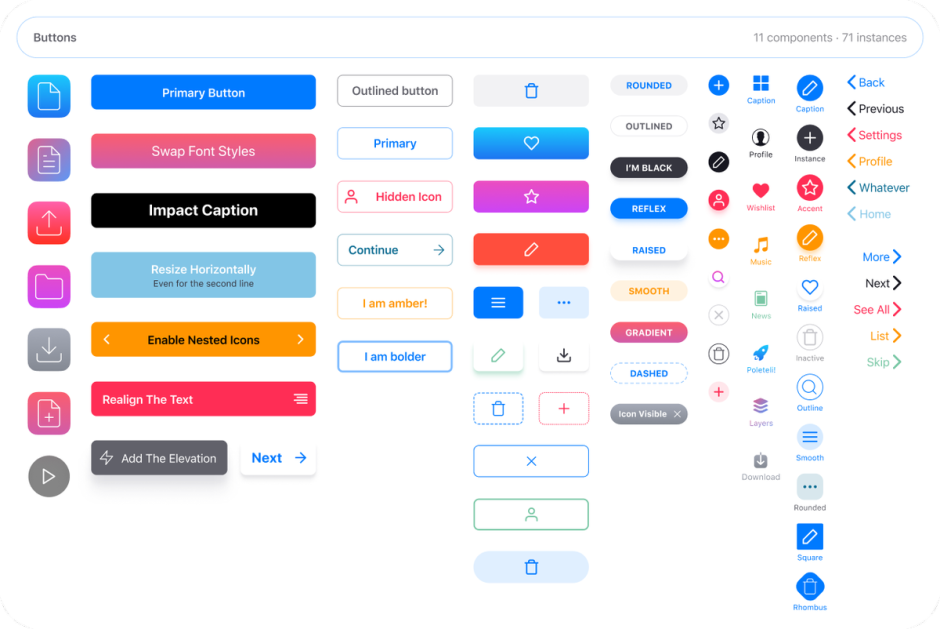
The button interface is a user-friendly and intuitive way to interact with a device or application. It consists of a series of buttons that can be pressed or clicked to perform different functions. These buttons are typically labeled with icons or text to indicate their purpose.
With a button interface, users can easily navigate through menus, select options, and initiate actions with a simple press of a button. Whether it's on a smartphone, computer, or any other electronic device, the button interface provides a tangible and tactile experience that enhances usability.
One of the key advantages of a button interface is its simplicity. It allows users to quickly understand and learn how to operate a device or application, even without prior experience. The visual cues provided by the buttons make it easy to identify the available options and make selections accordingly.
In addition to simplicity, the button interface offers versatility. It can accommodate a wide range of functions and commands, from basic operations like "play" or "pause" to more advanced tasks such as "save" or "delete." This flexibility makes the button interface suitable for various applications, including gaming, multimedia playback, and productivity tools.
Moreover, the button interface is highly responsive, providing instant feedback when a button is pressed. This immediate response reinforces the user's actions and helps create a seamless and engaging user experience. It also reduces the chances of errors or accidental inputs, as users can clearly see which button they have selected.
Furthermore, the button interface is accessible to users of all abilities. Its physical nature allows individuals with visual impairments or motor disabilities to interact with devices and applications effortlessly. By incorporating tactile feedback and audio cues, the button interface ensures inclusivity and equal access for everyone.
Overall, the button interface is a versatile, user-friendly, and inclusive method of interaction. Its simplicity, responsiveness, and accessibility make it an essential component of modern technology, enhancing usability and ensuring a smooth user experience. So, next time you come across a device or application with a button interface, rest assured that it's designed to make your life easier.