Looking to add a touch of elegance and modernity to your website? Look no further than the gradient button! This sleek and stylish design element is perfect for catching your visitors' attention and encouraging them to take action. With its smooth transition from one color to another, the gradient button adds depth and dimension to your website's interface. Whether you're designing a call-to-action button, a sign-up form, or a navigation menu, the gradient button is sure to make a lasting impression. So why settle for a plain, flat button when you can elevate your design with a gradient button? Give your website a vibrant and dynamic look with this trendy and eye-catching design feature. Don't miss out on the opportunity to create a visually appealing user experience that will leave your visitors wanting more. Take your website design to the next level with the gradient button today!
![Designer button for the site]()
Designer button for the site
![Beautiful gradient button]()
Beautiful gradient button
![Button gradient]()
Button gradient
![Elegant Button Web Design]()
Elegant Button Web Design
![Gradant button]()
Gradant button
![Gradient button]()
Gradient button
![Styles of the buttons]()
Styles of the buttons
![Gradient button]()
Gradient button
![The best colors for buttons on the site]()
The best colors for buttons on the site
![Gradient buttons for the site]()
Gradient buttons for the site
![Button Styles Modern]()
Button Styles Modern
![Gradient buttons for the site]()
Gradient buttons for the site
![Beautiful colors for CSS buttons]()
Beautiful colors for CSS buttons
![Beautiful graphic buttons]()
Beautiful graphic buttons
![Gradient colors for buttons]()
Gradient colors for buttons
![Beautiful gradient button]()
Beautiful gradient button
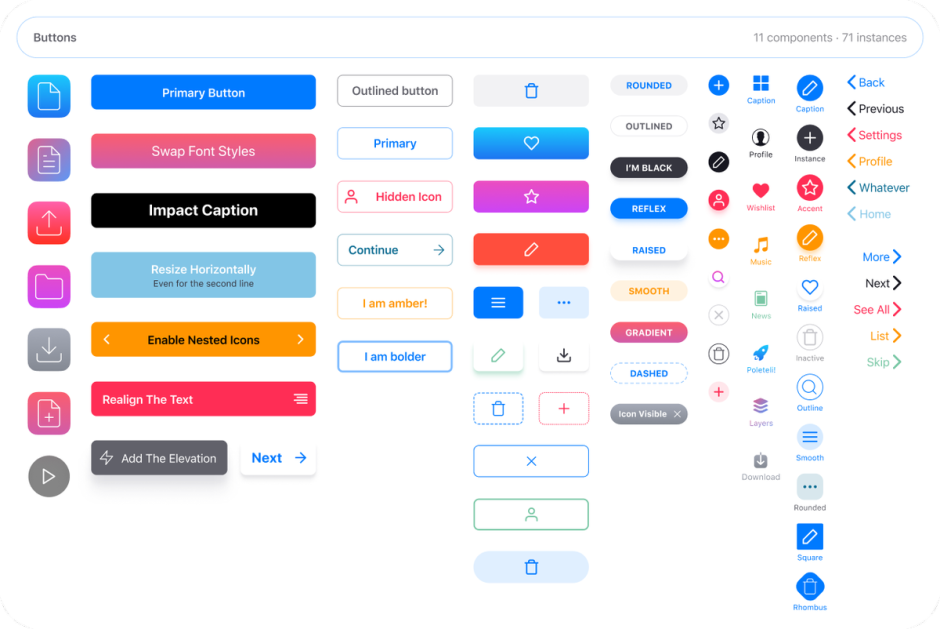
![Buttons design]()
Buttons design
![Flat buttons for the site]()
Flat buttons for the site
![Buttons in web design]()
Buttons in web design
![Pile gradient]()
Pile gradient
![CTA buttons]()
CTA buttons
![Interface on the smartphone minimalist source]()
Interface on the smartphone minimalist source
![Button button style]()
Button button style
![Gradient colors for title]()
Gradient colors for title
![The background of the CSS button]()
The background of the CSS button
![Beautiful gradient buttons CSS]()
Beautiful gradient buttons CSS
![Buttons for the site]()
Buttons for the site
![CSS buttons]()
CSS buttons
![Gradient in the design of graphic]()
Gradient in the design of graphic
![Gradant site design]()
Gradant site design
![Gradient in web design]()
Gradient in web design
![Palette of gradients]()
Palette of gradients
![Flower trends in web design]()
Flower trends in web design
![Colors for web design]()
Colors for web design
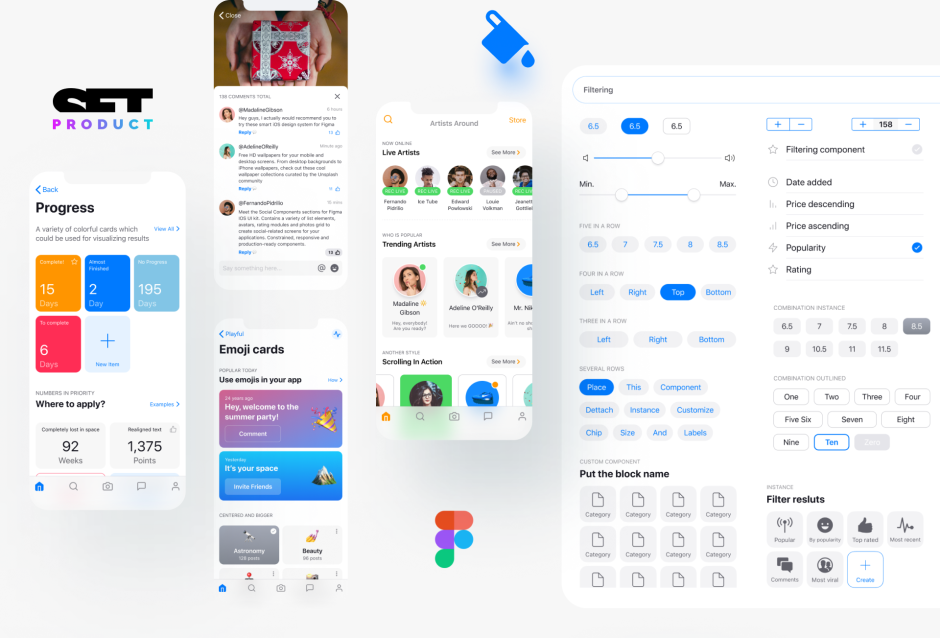
![Ux-kit in Figma]()
Ux-kit in Figma
![Elements UI UX Design]()
Elements UI UX Design
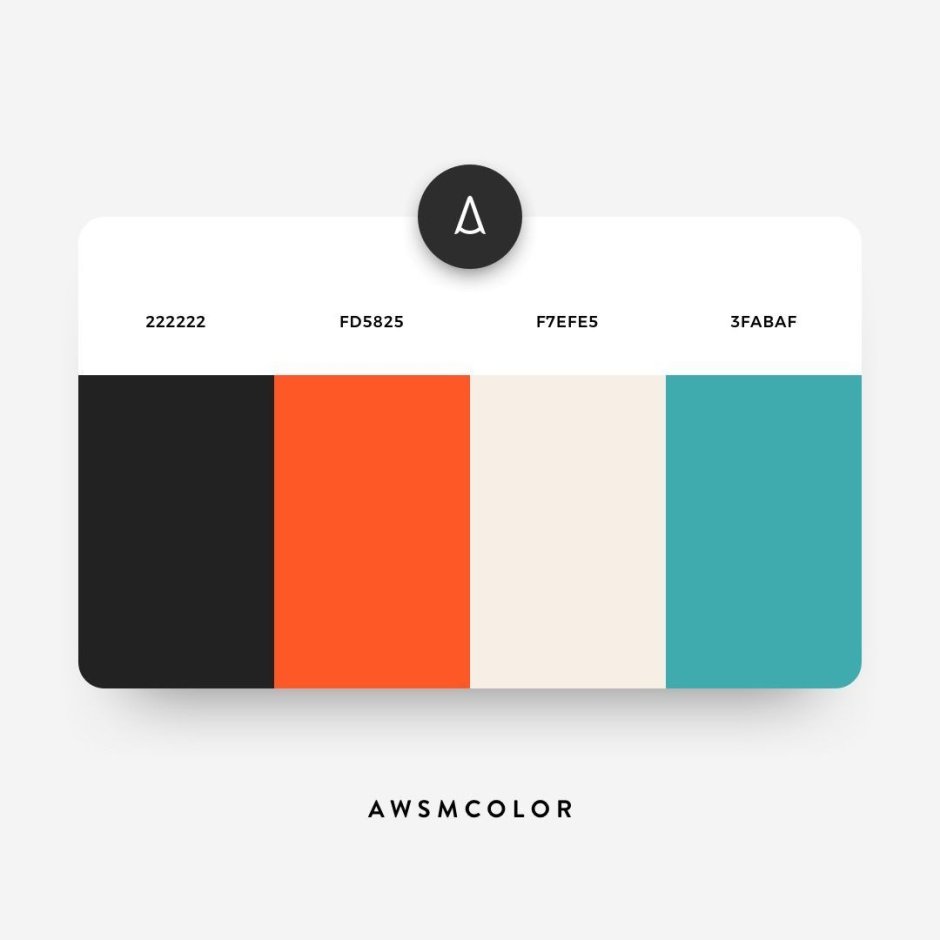
![Color palette]()
Color palette
![Palette for the application]()
Palette for the application
![UI Kit Figma Button]()
UI Kit Figma Button
![The button is rectangular]()
The button is rectangular
![Color palette gradient]()
Color palette gradient
![Beautiful shades of the gradient]()
Beautiful shades of the gradient
![Buttons in the style of neomorphism]()
Buttons in the style of neomorphism
![Colors for branding]()
Colors for branding
![Flower combination for a graphic designer]()
Flower combination for a graphic designer
![Trend color palettes in web design]()
Trend color palettes in web design
![The combination of neon flowers in web design]()
The combination of neon flowers in web design
![Buttons for the site]()
Buttons for the site
![Flower palette for web designers]()
Flower palette for web designers
![Grandient icons]()
Grandient icons
![Beautiful buttons]()
Beautiful buttons
![Palette of gradients]()
Palette of gradients
![Color gradient]()
Color gradient
![Holographic design in graphic design]()
Holographic design in graphic design
![Beautiful glass buttons]()
Beautiful glass buttons
![Landing form]()
Landing form
![Genes for applications with gradient]()
Genes for applications with gradient
![Multiple actions button]()
Multiple actions button
![Gradient button]()
Gradient button
![]()
![]()