Are you tired of dull and ordinary buttons? Say hello to the trendy and stylish flat buttons! These sleek and minimalistic buttons are the perfect choice to add a touch of modernity to your website or app design. With their clean lines and smooth surfaces, flat buttons create a visually pleasing experience for your users. Whether you're looking for a vibrant and eye-catching color palette or a subtle and understated tone, flat buttons offer endless possibilities to match your brand identity. Their simplicity and versatility make them suitable for any type of interface, from e-commerce platforms to mobile applications. So, why settle for boring when you can elevate your design with these chic and contemporary flat buttons? Upgrade your user experience and make a lasting impression with these effortlessly elegant elements. Don't miss out on the opportunity to stand out from the crowd - choose flat buttons and make your design shine!
![Flat Buttons UI]()
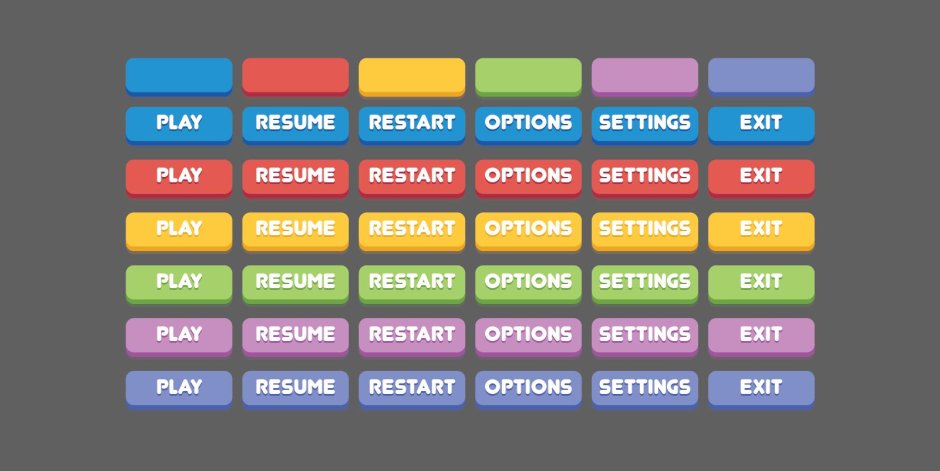
Flat Buttons UI
![Buttons in web design]()
Buttons in web design
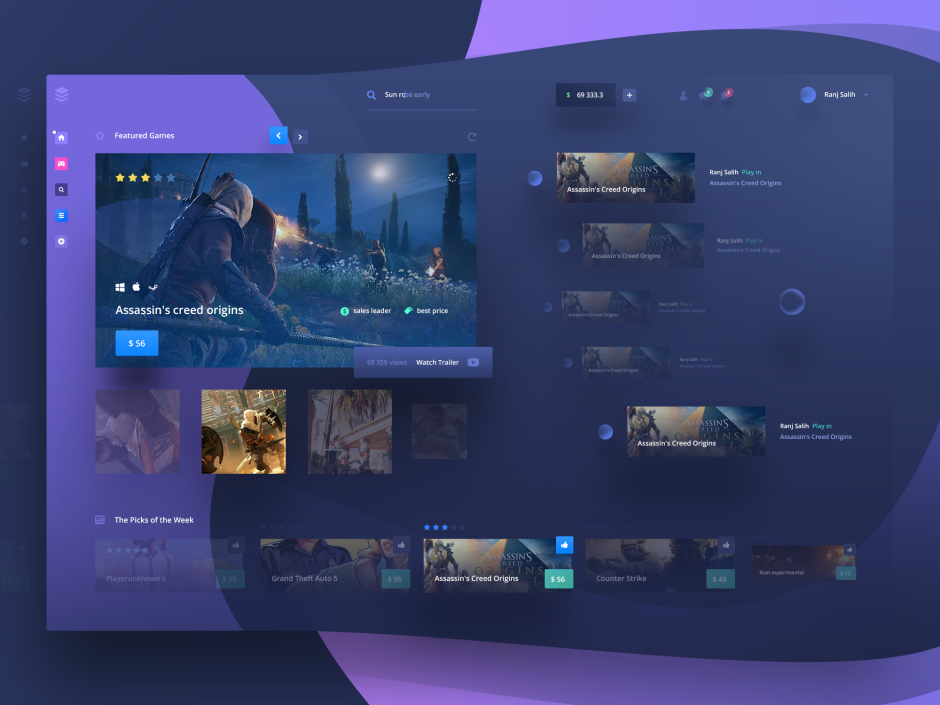
![Flat design in interfaces]()
Flat design in interfaces
![Ui ux Design buttons]()
Ui ux Design buttons
![Flat Button]()
Flat Button
![Flat icons of social networks]()
Flat icons of social networks
![Flat Design buttons]()
Flat Design buttons
![WPF How to Grouped Buttons]()
WPF How to Grouped Buttons
![Flat buttons design]()
Flat buttons design
![Web Design Elements]()
Web Design Elements
![Flat Design buttons]()
Flat Design buttons
![Flat -style buttons]()
Flat -style buttons
![Web design buttons examples]()
Web design buttons examples
![Design Element Android]()
Design Element Android
![Design System Button examples]()
Design System Button examples
![Web gradient button]()
Web gradient button
![Buttons for applications]()
Buttons for applications
![Buttons in web design]()
Buttons in web design
![Elements UI UX Design]()
Elements UI UX Design
![CSS Button Style]()
CSS Button Style
![UI KIT Interface]()
UI KIT Interface
![Flat design in the interface]()
Flat design in the interface
![UI Kit Progress Bar]()
UI Kit Progress Bar
![Status of buttons in web design]()
Status of buttons in web design
![Ui whale]()
Ui whale
![Beautiful buttons]()
Beautiful buttons
![Flat Ui Design]()
Flat Ui Design
![Beautiful interface]()
Beautiful interface
![Colors for buttons]()
Colors for buttons
![The interface design is white]()
The interface design is white
![Minimalistic interface design]()
Minimalistic interface design
![Ui kit for the game]()
Ui kit for the game
![Flat Aikon Iconki]()
Flat Aikon Iconki
![UI Kit Figma Button]()
UI Kit Figma Button
![Elements UI KIT]()
Elements UI KIT
![Beautiful CSS buttons]()
Beautiful CSS buttons
![UI Kit buttons]()
UI Kit buttons
![Flat design in interfaces]()
Flat design in interfaces
![Web design selects]()
Web design selects
![Beautiful application interface]()
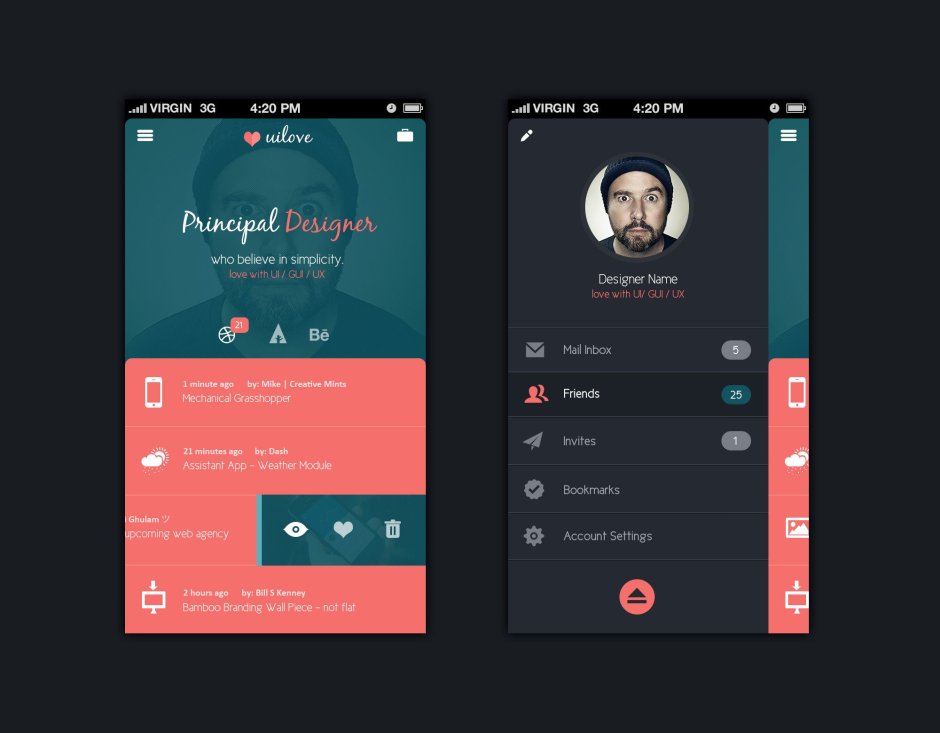
Beautiful application interface
![UI mobile application elements]()
UI mobile application elements
![Elements of web design]()
Elements of web design
![Material Design button]()
Material Design button
![#C Applications Design]()
#C Applications Design
![Ui ux buttons]()
Ui ux buttons
![Flat design in the interface]()
Flat design in the interface
![Elements UI KIT]()
Elements UI KIT
![UI buttons]()
UI buttons
![Ui kit color palette]()
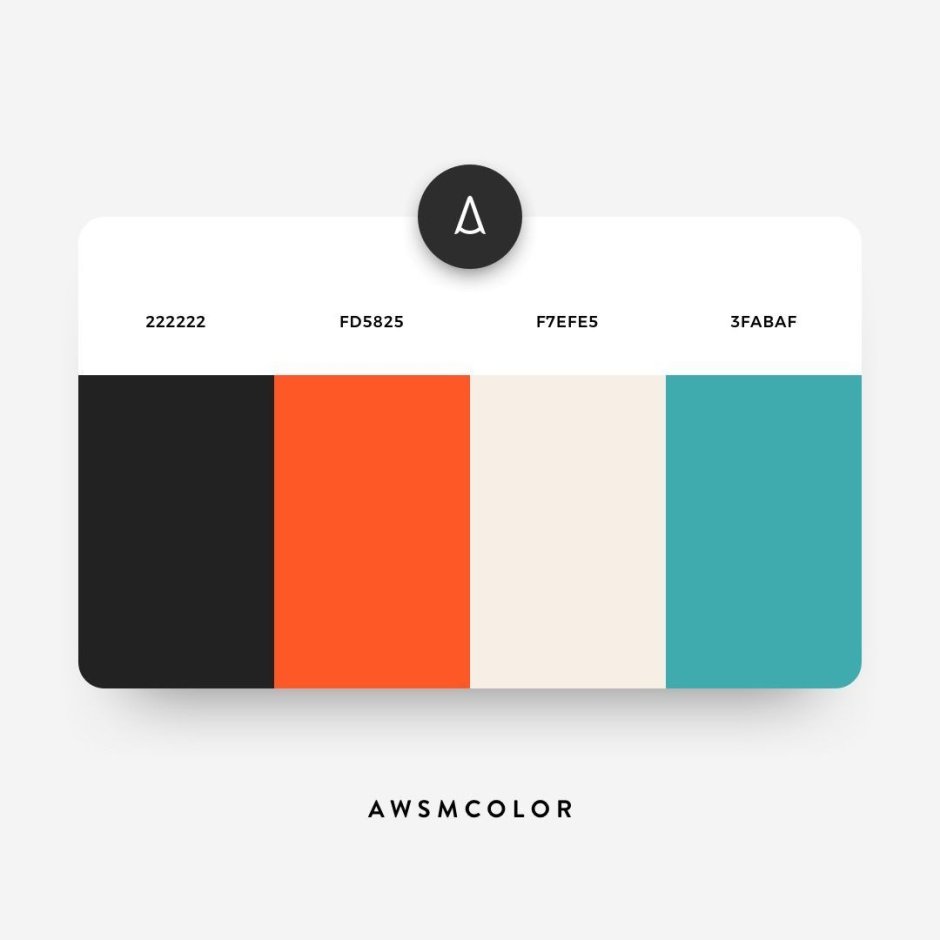
Ui kit color palette
![Material Design button]()
Material Design button
![Buttons in the style of neomorphism]()
Buttons in the style of neomorphism
![Applications for android]()
Applications for android
![C# Design buttons]()
C# Design buttons
![Flat design in interfaces]()
Flat design in interfaces
![UI Kit buttons]()
UI Kit buttons
![Flat design in interfaces]()
Flat design in interfaces
![Buttons in ui]()
Buttons in ui
![Settings of icons for the interface]()
Settings of icons for the interface
![User interface design]()
User interface design
![A set of icons]()
A set of icons
![IOS buttons ui]()
IOS buttons ui
![Web design buttons examples]()
Web design buttons examples
![A set of icons]()
A set of icons
![Flat button]()
Flat button
![]()
![]()
![]()