Proximity design
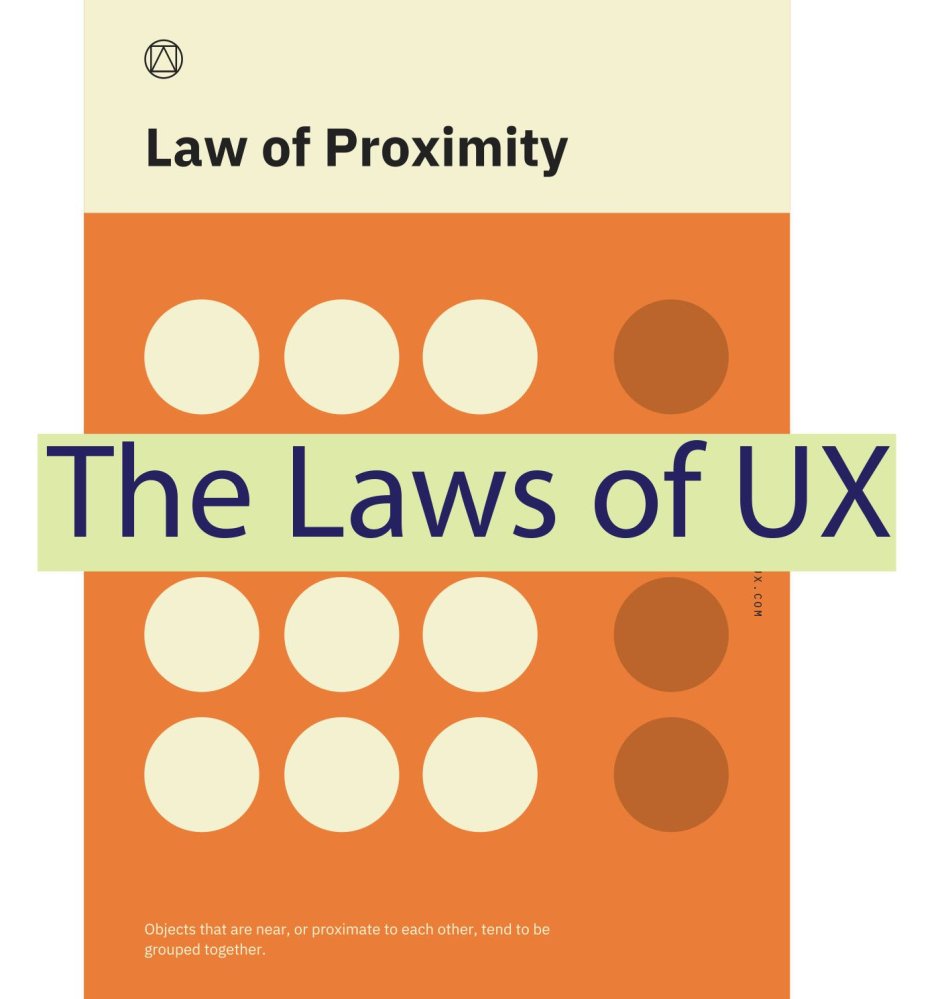
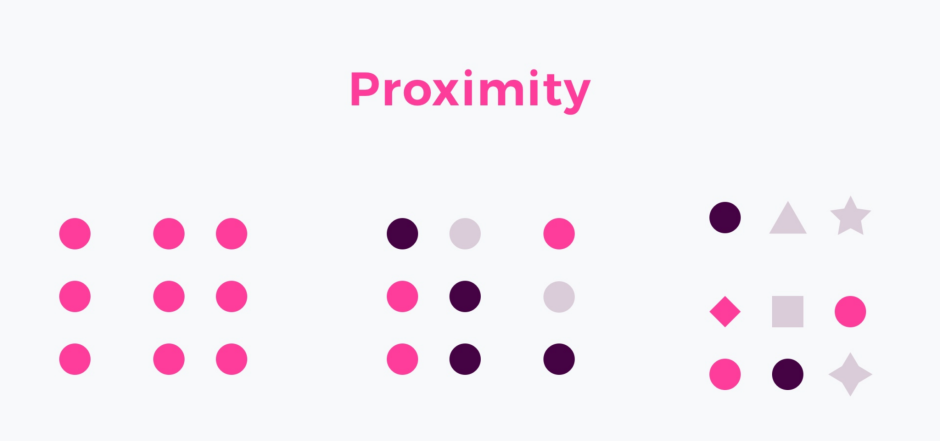
Proximity design is a powerful approach that focuses on creating meaningful and engaging user experiences through the strategic placement of elements. It revolves around the idea that objects close to each other are perceived as related or connected. By utilizing this principle, designers can effectively guide users' attention and enhance their understanding of content.
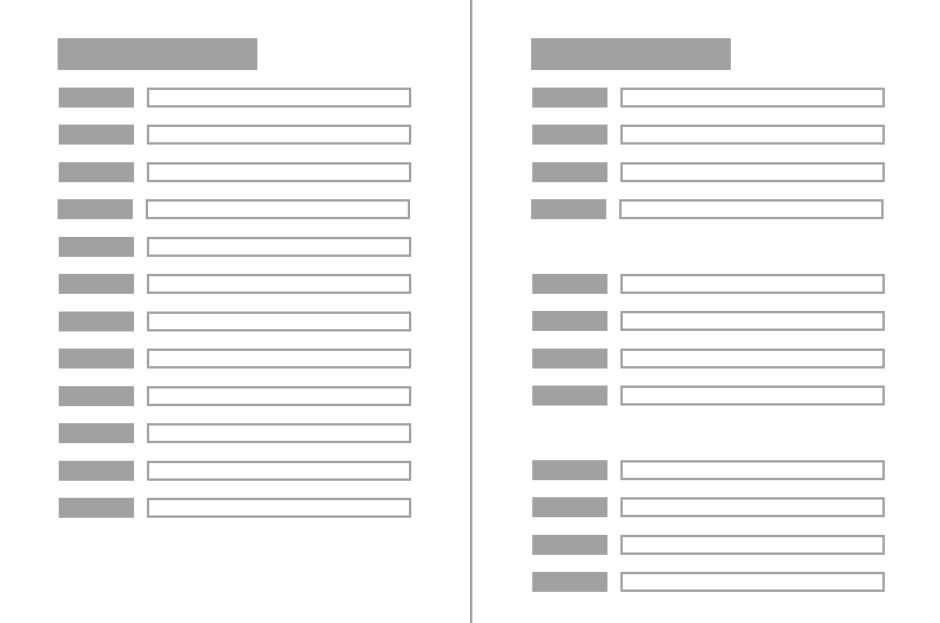
In proximity design, visual elements such as text, images, and icons are arranged in a deliberate manner, considering their relationships and hierarchies. This technique enables designers to create clear and intuitive interfaces that promote seamless navigation and efficient information processing.
The beauty of proximity design lies in its ability to convey complex information effortlessly. By grouping related elements together, designers can establish visual associations that enable users to quickly grasp key concepts. Additionally, the use of whitespace between different groupings helps to visually separate them, reducing cognitive load and enhancing overall readability.
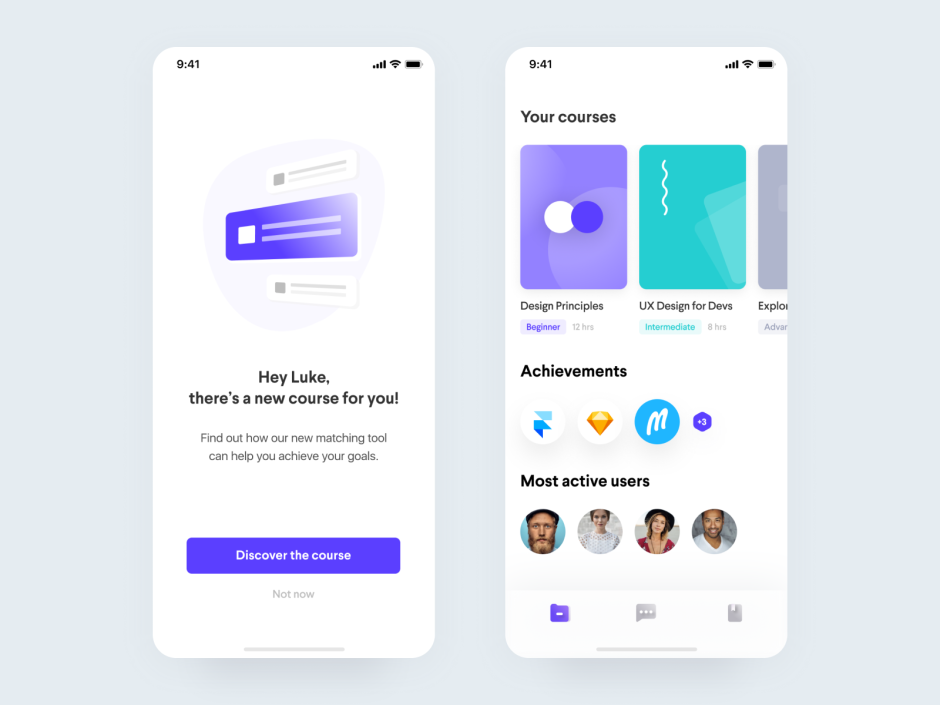
Whether it's a website, mobile app, or print materials, proximity design plays a crucial role in delivering an optimal user experience. It allows designers to craft layouts that are visually appealing, organized, and easy to comprehend. By leveraging this technique, businesses can effectively communicate their message, capture users' attention, and drive desired actions.
In conclusion, proximity design is a fundamental principle that empowers designers to create intuitive and engaging user experiences. By strategically arranging visual elements based on their relationships, designers can maximize usability, improve information comprehension, and ultimately, deliver exceptional designs. So, if you're looking to enhance the impact of your designs, consider incorporating proximity design principles into your creative process.