Design principles gestalt
Gestalt principles are a set of design principles that focus on how our brains perceive and interpret visual elements. These principles, originating from psychology, aim to create harmonious and organized designs that capture the viewer's attention and convey information effectively.
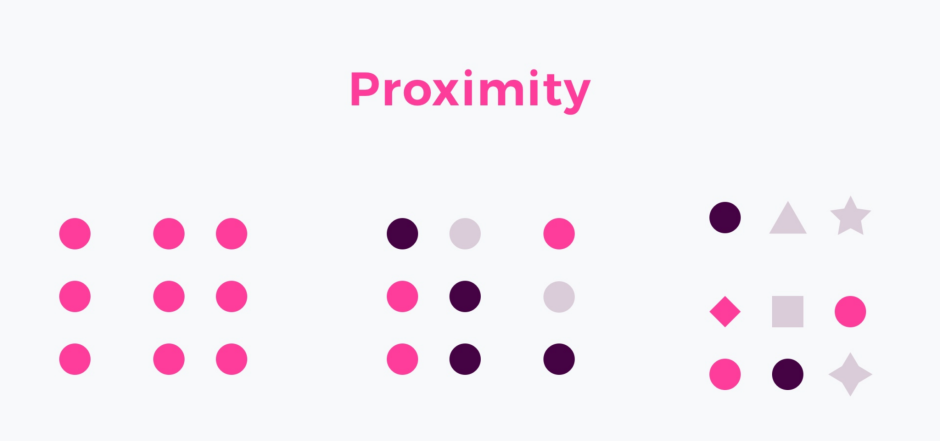
One of the fundamental gestalt principles is the law of proximity. It states that objects or elements placed close together are perceived as related or belonging to the same group. By utilizing this principle, designers can create visual hierarchy and organize information in a logical manner.
Another key principle is the law of similarity, which suggests that elements with similar attributes, such as shape, size, color, or texture, are perceived as being part of the same group. This principle allows designers to establish visual patterns and differentiate between different elements within a design.
The principle of closure involves our brain's tendency to fill in missing information or perceive incomplete shapes as complete. Designers can leverage this principle by using negative space strategically to create meaningful and recognizable forms.
Furthermore, the law of continuation emphasizes our inclination to perceive continuous lines or patterns as flowing smoothly rather than abruptly changing direction. By incorporating this principle, designers can guide the viewer's eye along a specific path or create a sense of movement.
The principle of figure-ground relationship plays with the concept of foreground and background. It suggests that our brain naturally perceives objects or figures as distinct from their surrounding environment. Designers can utilize this principle to highlight important elements and enhance visual contrast.
Lastly, the principle of symmetry and balance promotes the idea that our brains find equilibrium and order visually pleasing. Designers can achieve this by distributing elements evenly, using symmetrical layouts, or creating balanced compositions.
By understanding and applying these gestalt principles, designers can create visually appealing and effective designs that capture the viewer's attention, communicate messages clearly, and evoke desired emotions. These principles serve as valuable tools to enhance the overall user experience and make designs more engaging and memorable.































[thumb=|UI Design Principles [EBOOK]]https://en.idei.club/uploads/posts/2023-06/1685962454_en-idei-club-p-design-principles-gestalt-dizain-instagram-34.png[/thumb]