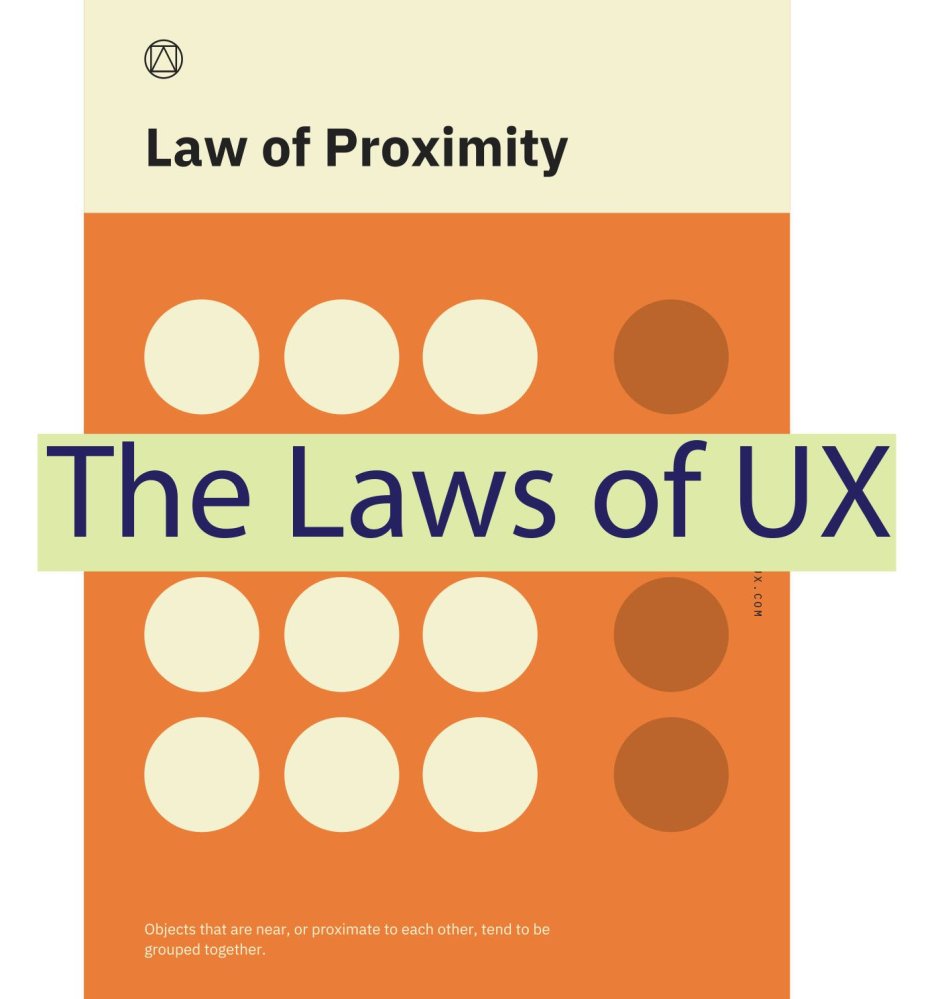
Law of proximity
The law of proximity, also known as the principle of nearness, is a fundamental concept in design and psychology. It states that objects or elements that are close to each other tend to be perceived as a group or related to each other. This principle plays a crucial role in various aspects of our daily lives.
In graphic design, the law of proximity helps create visual organization and hierarchy. By placing related elements closer together, designers can guide the viewer's attention and make the content more digestible. Whether it's organizing text blocks, images, or icons, applying this principle ensures a cohesive and visually pleasing layout.
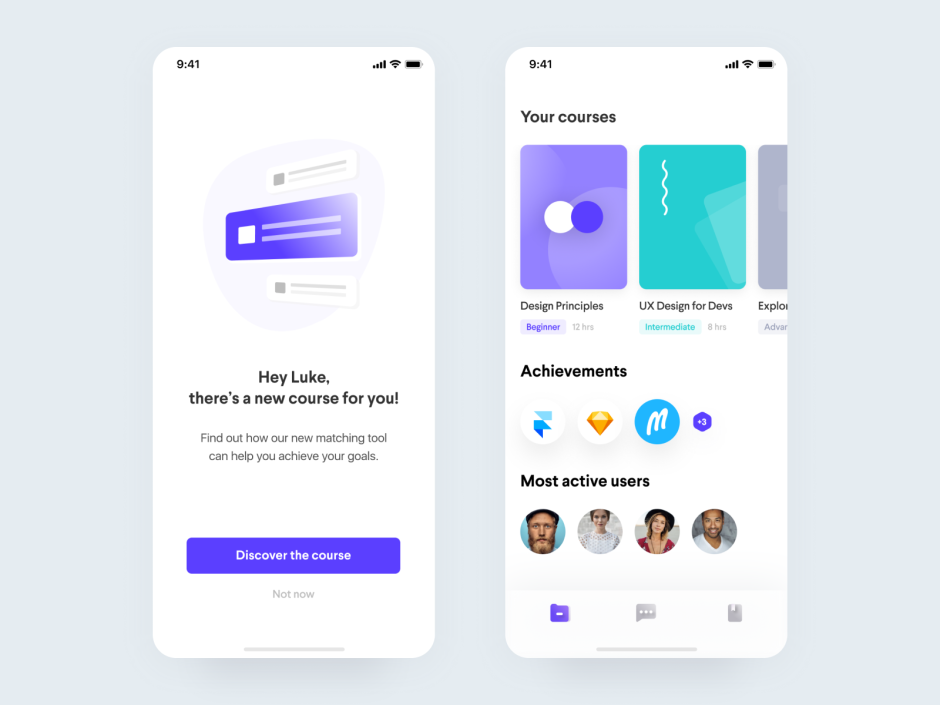
In user experience design, the law of proximity contributes to intuitive navigation and interaction. When designing interfaces, grouping related buttons, links, or controls together allows users to quickly understand their purpose and functionality. This enhances usability and reduces cognitive load, making the overall user experience more efficient and enjoyable.
Beyond visual and digital design, the law of proximity influences our perception and understanding in various fields. In psychology, it explains how we perceive patterns, group ideas, and make sense of information. In architecture, it helps define spaces and organize elements within a structure. Even in everyday life, we naturally organize objects based on their physical closeness, such as arranging ingredients in a kitchen or categorizing items on a shelf.
Understanding and applying the law of proximity is essential in effective communication and design. By leveraging this principle, designers, marketers, and communicators can create clear, visually appealing, and easy-to-understand content. So whether you're designing a website, creating an advertisement, or organizing your physical space, keep the law of proximity in mind for maximum impact and clarity.