Navigation bar figma
The navigation bar in Figma is a crucial component that allows users to effortlessly navigate through the design interface. With its intuitive features and user-friendly design, the navigation bar serves as the backbone of Figma's functionality.
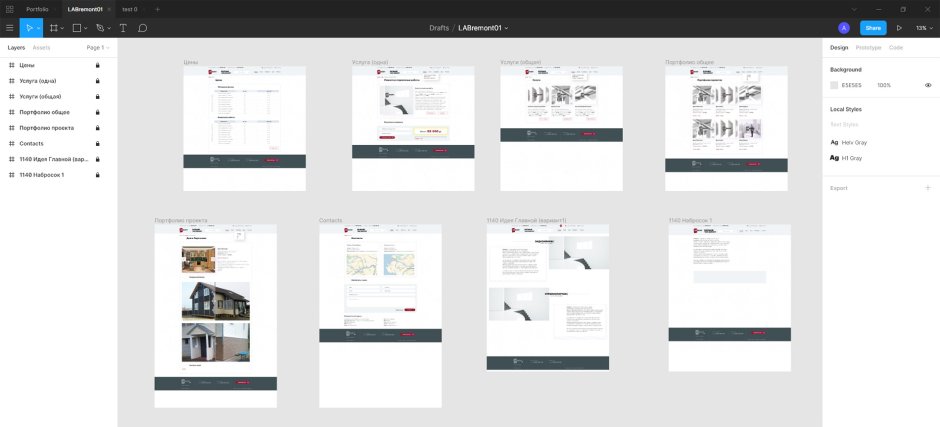
In Figma, the navigation bar is strategically positioned at the top of the screen, providing easy access to various tools and functions. It acts as a hub, housing essential elements such as the file menu, view options, editing tools, and more. This ensures smooth workflow and efficient design exploration.
With a sleek and minimalist aesthetic, Figma's navigation bar seamlessly blends into the overall design interface. Its clean layout and well-organized icons make it incredibly easy for users to locate the specific tools they need. Whether you're a seasoned designer or a beginner, Figma's navigation bar caters to all skill levels, making the design process a breeze.
One of the standout features of Figma's navigation bar is its extensive customization options. Users have the freedom to personalize their navigation experience by rearranging the icons, adding or removing specific tools, and even creating custom shortcuts. This level of flexibility empowers designers to tailor Figma to their unique preferences, boosting productivity and creativity.
Furthermore, Figma's navigation bar is designed to encourage collaboration and seamless teamwork. With features like real-time collaboration and commenting, multiple designers can work on a project simultaneously, ensuring efficient communication and smoother workflows.
In conclusion, the navigation bar in Figma is an indispensable tool for designers of all levels. Its user-friendly interface, extensive customization options, and collaborative features elevate the design experience, making Figma a go-to platform for professionals and enthusiasts alike. So dive into the world of Figma and let the navigation bar guide you towards limitless design possibilities!