Hierarchy principle of design
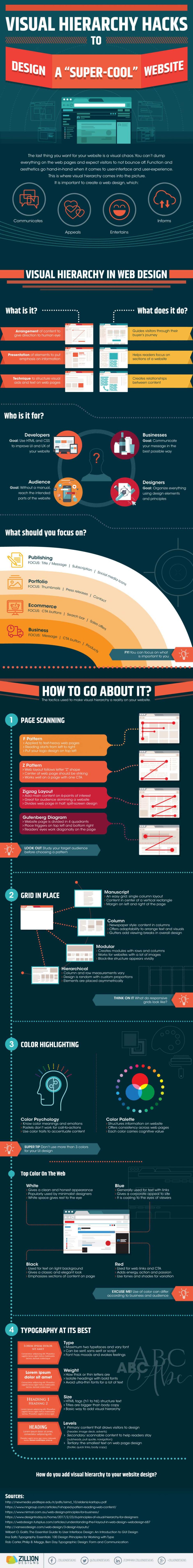
The hierarchy principle of design plays a crucial role in creating visually appealing and effective compositions. It is the art of organizing elements in a way that guides the viewer's attention, establishes relationships, and communicates the intended message.
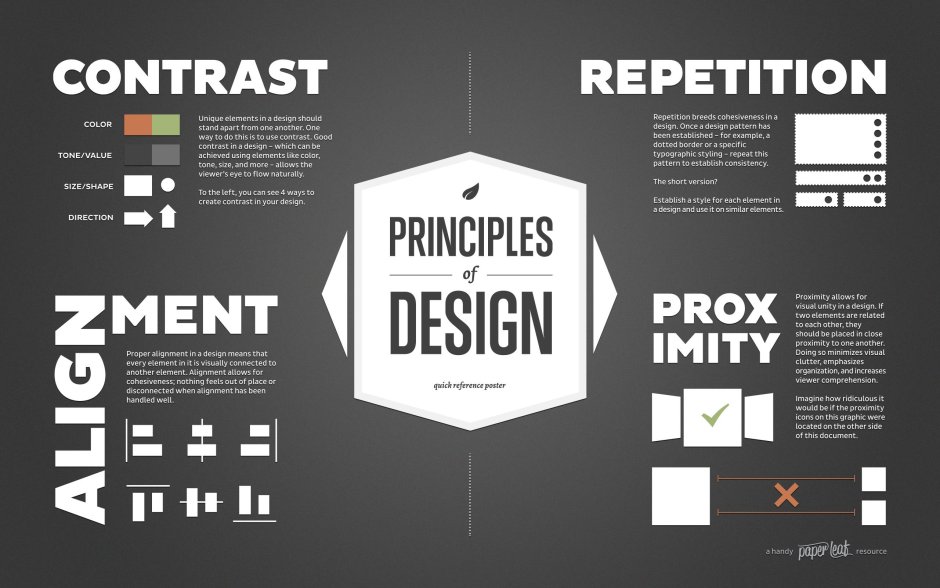
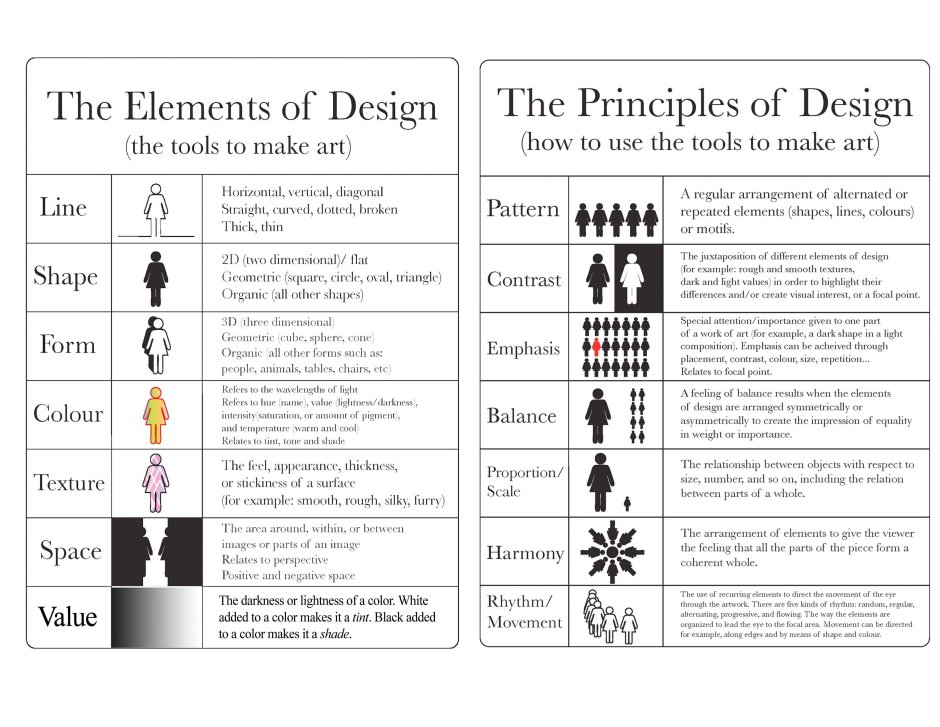
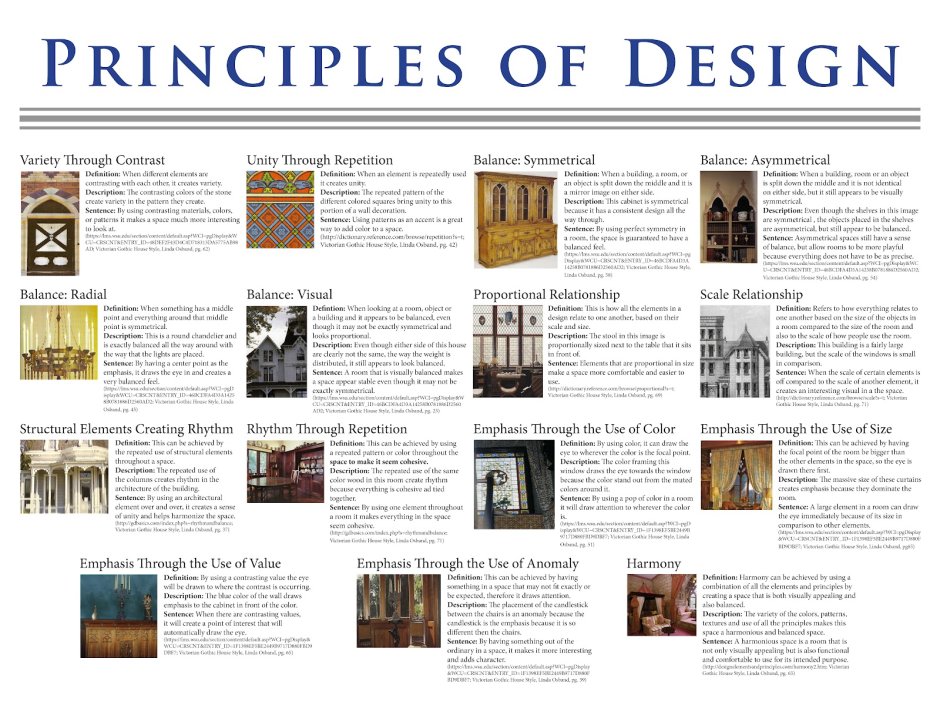
At its core, hierarchy involves arranging elements based on their importance or significance. By utilizing various design techniques such as size, color, contrast, spacing, and typography, designers can effectively establish a visual hierarchy.
One way to achieve hierarchy is through the use of size. When elements are sized differently, the larger ones tend to attract more attention. This can be particularly useful when trying to emphasize key elements or call-to-action buttons.
Color is another powerful tool for establishing hierarchy. Bright or contrasting colors naturally draw the eye, while muted or harmonious colors recede into the background. By strategically using color, designers can guide the viewer's gaze and create visual interest.
Contrast is also vital in establishing hierarchy. By placing elements with different levels of contrast next to each other, designers can create a clear distinction between them. This allows viewers to quickly identify the most important elements within a composition.
Spacing, both between and within elements, can also contribute to hierarchy. By increasing the space around an element, designers can make it stand out and grab attention. On the other hand, reducing the space between elements can create a sense of unity and cohesion.
Typography, specifically the use of different font styles, sizes, and weights, can further enhance hierarchy. Bold or large fonts tend to catch the eye first, while lighter or smaller fonts may be perceived as less important.
In conclusion, the hierarchy principle of design is essential for creating visually compelling compositions. By skillfully implementing techniques like size, color, contrast, spacing, and typography, designers can guide the viewer's attention, establish relationships between elements, and effectively communicate their intended message.