Visual hierarchy
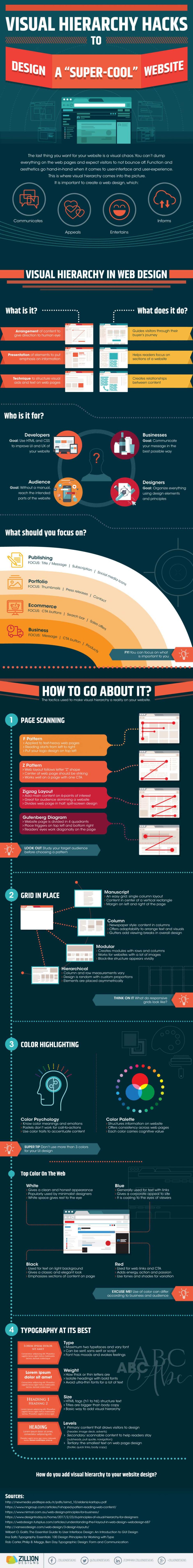
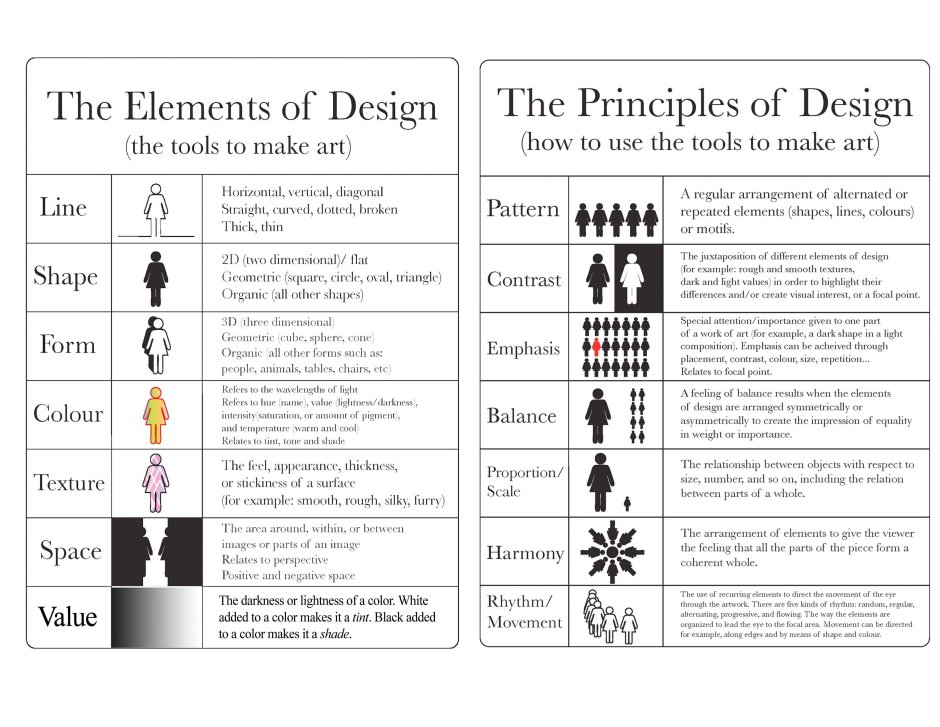
Visual hierarchy refers to the arrangement and organization of elements within a design, guiding the viewer's attention and creating a sense of importance. By utilizing various design principles such as size, contrast, color, and spacing, designers can effectively establish a visual hierarchy that leads the viewer's eyes through the content in a deliberate and meaningful way.
In a well-executed visual hierarchy, key information or focal points are emphasized through larger sizes, bold colors, or contrasting elements. These elements naturally draw the viewer's attention and communicate their significance. Transitional phrases, such as "in addition" or "furthermore," can be used to guide the reader from one point to another seamlessly.
Furthermore, the use of whitespace and alignment can help create a clear and organized layout. Proper spacing between elements ensures that the viewer can easily navigate the design, while alignment provides a sense of order and structure.
Moreover, the strategic use of typography plays a significant role in visual hierarchy. By using different font sizes, weights, and styles, designers can highlight important headings and subheadings, making them stand out from the rest of the text. This helps the viewer quickly scan the content and find the information they are seeking.
Interjections like "indeed" or "of course" can be used to emphasize the importance of specific elements within the design, further reinforcing the visual hierarchy. Additionally, the use of synonyms and associations can add depth and variety to the description, ensuring that it remains engaging and informative.
Overall, a well-designed visual hierarchy is crucial for effective communication in any design. It allows viewers to comprehend and navigate the content effortlessly, ensuring that the most important information is conveyed clearly and concisely.