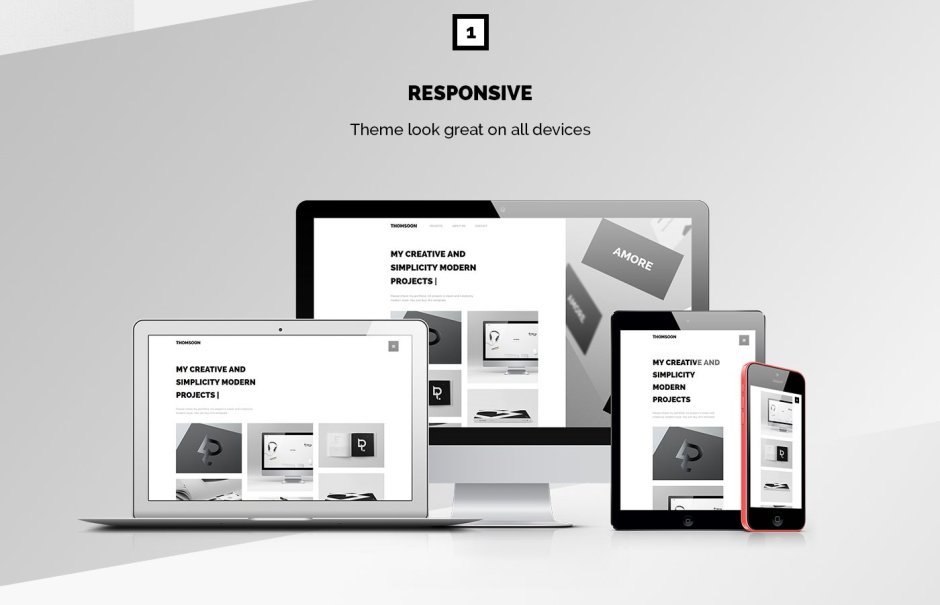
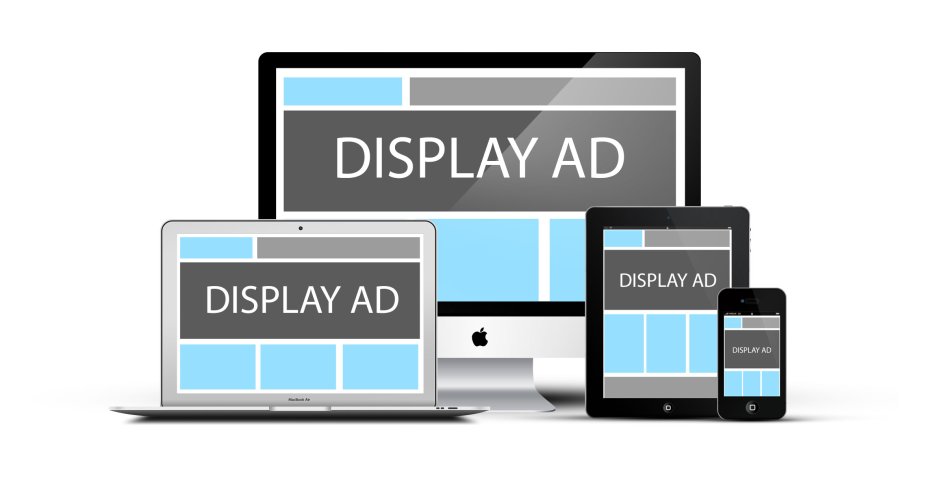
Responsive design layout
In the ever-evolving world of web design, responsive design layout has become an indispensable tool. This innovative approach ensures that websites adapt seamlessly to various devices, such as desktops, tablets, and smartphones, providing users with a consistent and optimized browsing experience.
With a responsive design layout, gone are the days of creating multiple versions of a website for different screen sizes. Instead, one fluid design adjusts effortlessly to fit any screen, be it large or small. This adaptability is achieved through a combination of flexible grids, fluid images, and media queries.
One of the key benefits of responsive design layout is improved accessibility. By catering to different device specifications, websites become more inclusive and user-friendly. Visitors can easily navigate through content, read text, and interact with elements without having to zoom in or out. This not only enhances user experience but also encourages longer engagement and reduces bounce rates.
Moreover, responsive design layout positively impacts search engine optimization (SEO). Search engines like Google prioritize mobile-friendly websites in their rankings, considering them more relevant and valuable to users. By embracing responsive design, businesses can improve their visibility and attract organic traffic to their websites.
From a business perspective, responsive design layout offers cost-effectiveness and efficiency. Instead of maintaining separate desktop and mobile versions of a website, developers can focus on a single design that caters to all devices. This streamlines the development process, saves time, and reduces maintenance costs in the long run.
In conclusion, responsive design layout is a game-changer in the realm of web design. Its ability to seamlessly adapt to different screen sizes, enhance accessibility, boost SEO, and increase cost-efficiency make it an essential component for any modern website. So, whether you're a business owner or a designer, embracing responsive design layout is a smart move towards staying ahead in the digital landscape.