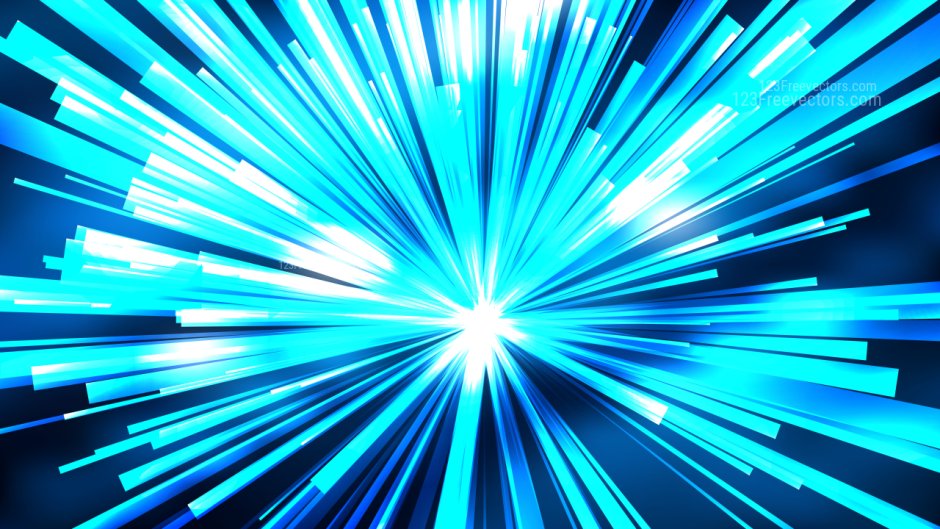
Radial gradient background
Are you tired of the same dull and monotonous backgrounds on your website or design projects? Look no further! Introducing the mesmerizing radial gradient background, an innovative and visually captivating element that will breathe life into your creations.
A radial gradient background is a technique where colors blend seamlessly from the center outward in a circular pattern. This creates a stunning visual effect that adds depth and dimension to any design. Whether you're designing a website, a poster, or even a social media post, this dynamic background will instantly grab attention and leave a lasting impression.
The flexibility of radial gradients allows for endless creative possibilities. You can choose from a wide range of vibrant or subtle color combinations to match your brand or convey a specific mood. For example, a fiery red-to-orange gradient can evoke energy and excitement, while a serene blue-to-purple gradient can create a sense of calmness and tranquility.
Not only are radial gradients visually striking, but they also provide a smooth transition between colors, making your designs look polished and professional. With just a few simple adjustments, you can control the size, shape, and position of the gradient to suit your specific needs. This versatility ensures that your background seamlessly integrates with your overall design concept.
Implementing a radial gradient background is a breeze. Whether you're using popular design software like Adobe Photoshop or simply incorporating CSS code, the process is user-friendly and accessible to both beginners and seasoned designers alike. With a few clicks or lines of code, you can elevate your design to new heights.
So why settle for ordinary when you can have extraordinary? Embrace the power of radial gradient backgrounds and watch your designs come alive with vibrant colors and captivating visual effects. Get ready to stand out from the crowd and make a bold statement with this eye-catching design element. Don't wait any longer, unleash your creativity and transform your designs today!