Light color gradient
Are you tired of the same old flat and boring designs? Add a touch of elegance and sophistication to your projects with a light color gradient! A light color gradient is a smooth transition between two or more colors, creating a visually appealing effect that catches the eye. Whether you're designing a website, logo, or even a social media post, using a light color gradient can instantly elevate your design to the next level.
By incorporating a light color gradient, you can bring depth and dimension to your visuals. Imagine a sunset on a warm summer evening, where the sky seamlessly transitions from soft pink to a gentle orange hue. Similarly, a light color gradient can evoke a sense of calmness, warmth, and beauty in your designs. It adds a subtle artistic touch that captivates your audience and leaves a lasting impression.
Not only does a light color gradient enhance the aesthetics of your design, but it also serves a functional purpose. It can be used to guide the viewer's attention, highlight important elements, and create a sense of hierarchy. For example, you can use a light color gradient as a background for your call-to-action button, making it stand out and enticing users to click.
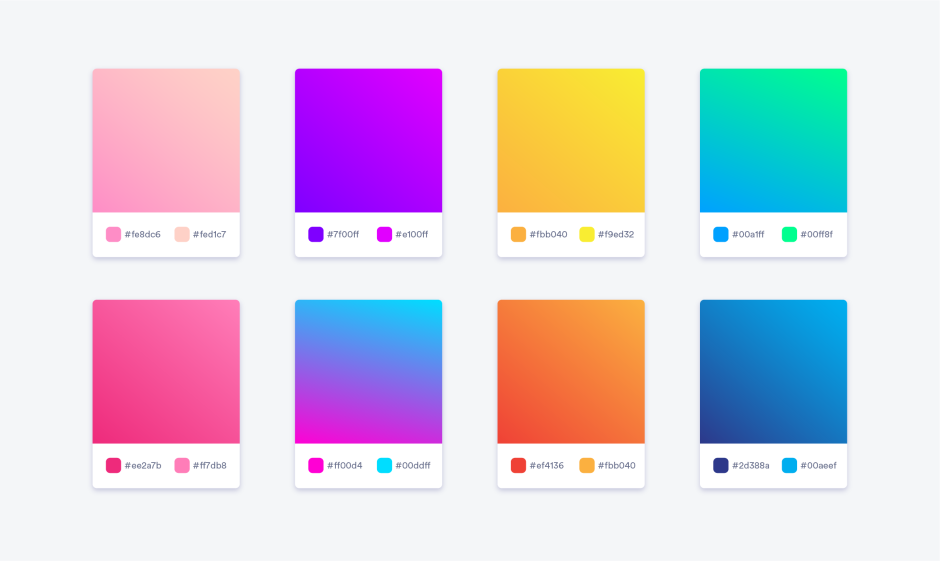
When choosing colors for your light color gradient, consider complementary hues that blend harmoniously together. Think of soft pastels, delicate tints, or even contrasting shades that create an interesting visual contrast. The possibilities are endless!
Incorporating a light color gradient into your design is easier than ever. With modern design software and tools, you can effortlessly create gradients with just a few clicks. Experiment with different angles, intensities, and color combinations to find the perfect balance that complements your overall design concept.
So why settle for ordinary when you can add a touch of magic to your designs with a light color gradient? Let your creativity soar and watch your visuals come to life with this simple yet powerful design technique. Embrace the beauty of light color gradients and take your projects to new heights.