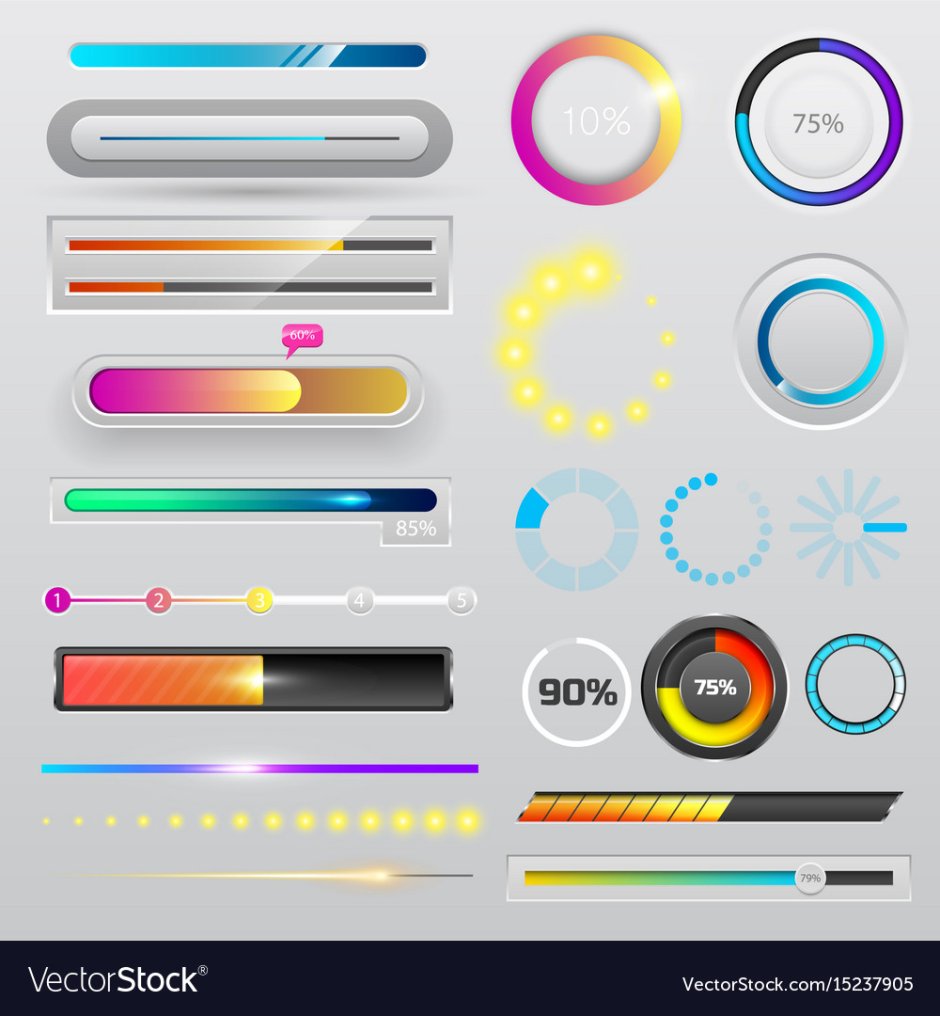
Progress bar design
When it comes to designing progress bars, creativity and functionality go hand in hand. A progress bar is a visual element that provides users with real-time updates on the completion status of a task or process. It serves as a guiding beacon, ensuring users remain engaged and informed throughout their journey.
To create an eye-catching progress bar, consider the overall aesthetic of your design. Choose colors that seamlessly blend with your website or application's theme. Opt for a color scheme that evokes a sense of progress, such as vibrant greens or blues. Additionally, utilize gradients or shadows to add depth and dimension to your progress bar, making it visually appealing and enticing to users.
Incorporating animations into your progress bar can enhance user experience and engagement. Consider implementing smooth transitions, subtle movements, or even playful animations that provide a sense of delight as users watch their progress unfold. However, make sure to strike a balance between aesthetics and functionality, ensuring that the animation does not hinder the overall usability.
Typography also plays a crucial role in progress bar design. Choose a font that aligns with your brand's personality, ensuring clarity and legibility. Experiment with different font weights and sizes to highlight key elements, such as the percentage completed or the remaining time. Clear and concise labels can help users understand the purpose and context of the progress bar effortlessly.
Furthermore, consider the placement and size of your progress bar within the interface. Ensure it is strategically positioned to be easily visible and accessible to users without obstructing other important elements. The size should be proportional to the content it represents, allowing users to gauge progress accurately.
Remember, the ultimate goal of a progress bar is to provide users with a sense of achievement and motivate them to complete their task. By combining visually appealing design elements, intuitive animations, and thoughtful typography, your progress bar will become an indispensable tool in guiding users towards success. So, let your creativity flow and design progress bars that captivate and inspire!