Grid design
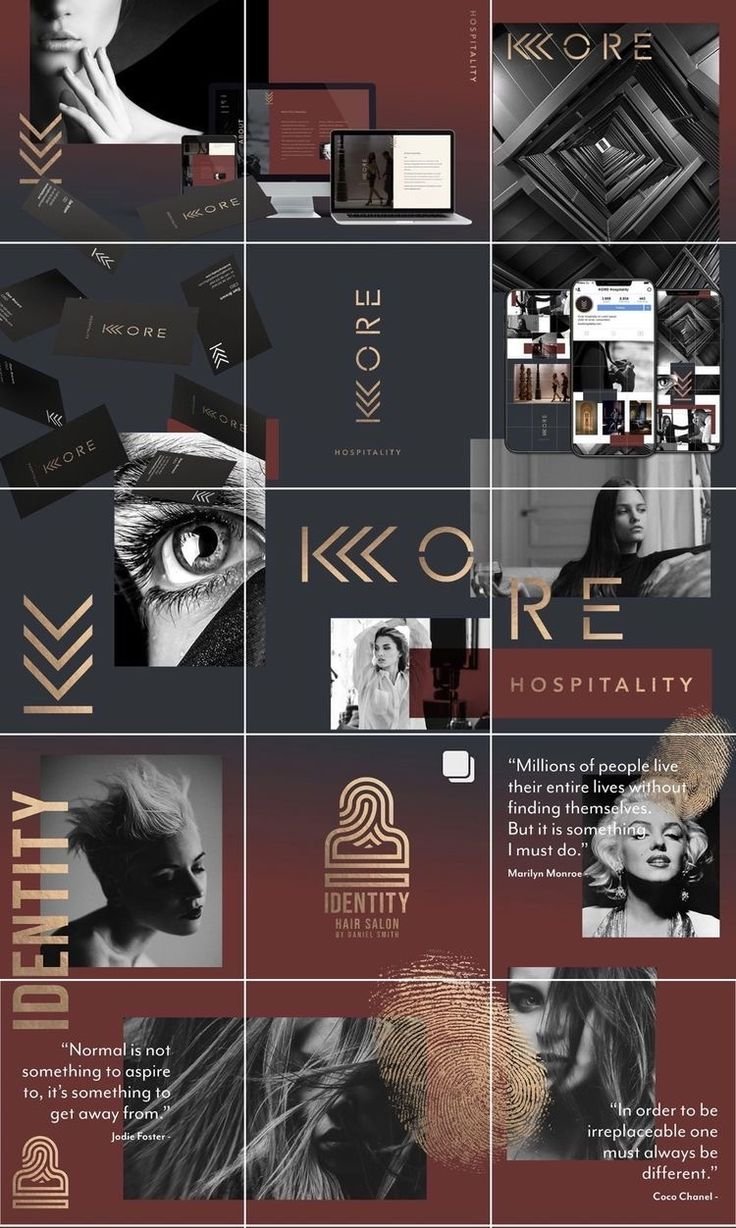
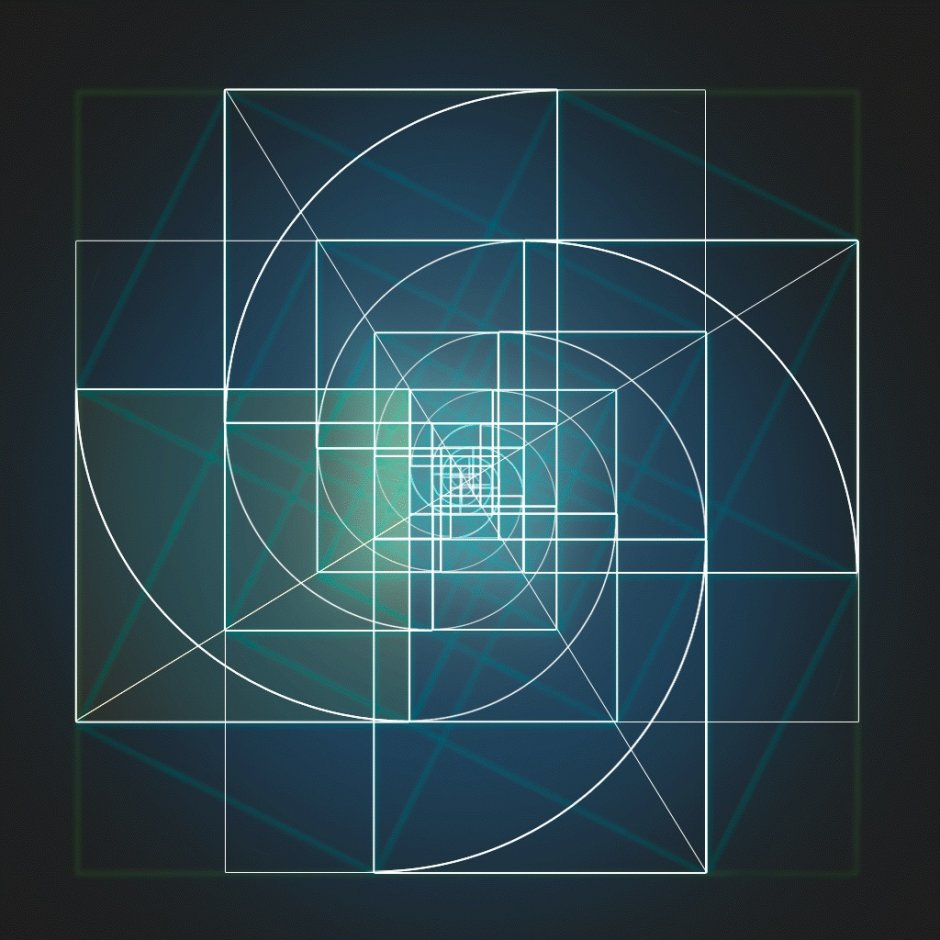
Grid design is an essential element in the world of graphic design. It is a systematic approach that organizes content, images, and elements in a visually pleasing and structured manner. Grids provide a framework for arranging components on a page, creating balance and harmony. They act as a guide, allowing designers to align elements and establish visual hierarchy.
Grid design offers numerous benefits. Firstly, it enhances readability and comprehension by providing a clear structure for information. The consistent alignment and spacing of elements aid in guiding the viewer's eye smoothly across the page. Additionally, grids help maintain consistency throughout a design project, ensuring that all elements are cohesive and aligned.
Another advantage of grid design is its flexibility. Grids can be customized to suit different purposes and design styles. Whether it's a simple two-column layout or a complex multi-column grid, the possibilities are endless. Designers can experiment with various grid systems to achieve unique and captivating compositions.
Moreover, grid design facilitates responsive and adaptive layouts. With the growing importance of mobile devices, designing for different screen sizes has become crucial. Grids enable designers to create fluid and adaptable designs that can seamlessly adjust to various screen dimensions.
When it comes to web design, grid-based layouts are highly popular. They enable designers to create visually appealing websites that are easy to navigate. By aligning elements to a grid, designers ensure that the website is aesthetically pleasing and user-friendly. Grids also streamline the process of designing and updating websites, making them more efficient.
In conclusion, grid design is an invaluable tool in the world of graphic and web design. It provides structure, organization, and visual appeal to any project. Whether used to create print materials or digital interfaces, grids help designers achieve balance, consistency, and readability. So, embrace the power of grid design and elevate your designs to new heights.