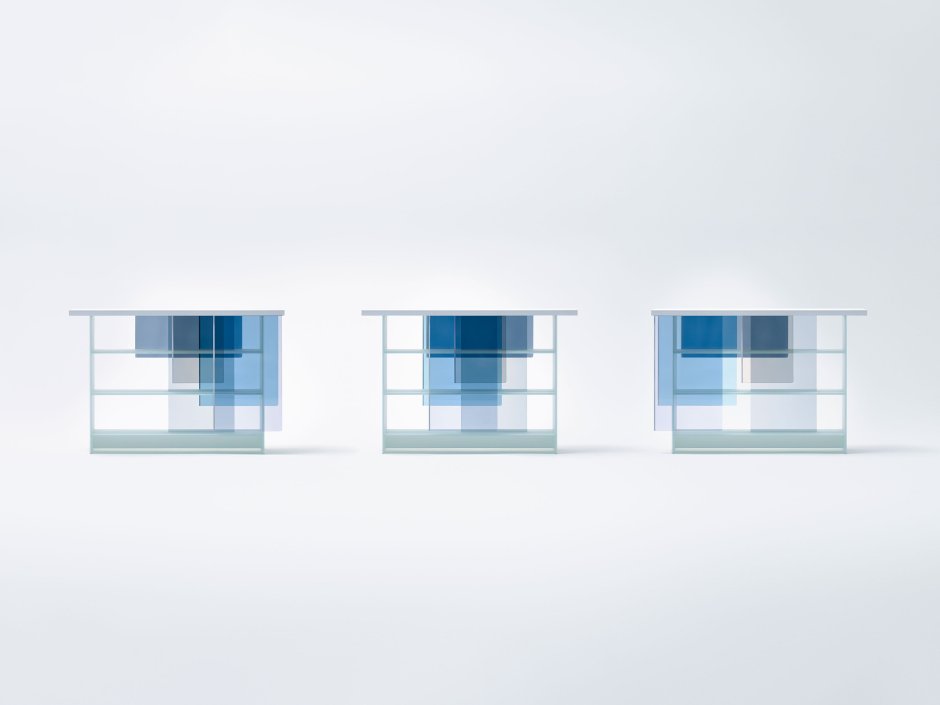
Layer design
Layer design is a strategic approach to creating visually appealing and functional designs that are built upon multiple layers. It involves the use of different elements and components, stacked on top of each other to create depth, hierarchy, and interest. Layer design can be applied to various mediums such as graphic design, web design, interior design, and even fashion design.
One of the key benefits of layer design is its ability to add depth and dimension to an otherwise flat composition. By carefully arranging and overlapping different elements, designers can create a sense of space and visual interest. This technique allows for the creation of complex and multi-dimensional designs that capture the viewer's attention and engage them in a meaningful way.
Another advantage of layer design is its flexibility and versatility. Designers can easily rearrange or modify individual layers without affecting the entire composition. This allows for easy experimentation and iteration, resulting in more refined and polished designs. Additionally, layers can be adjusted in terms of opacity, blending modes, and effects to achieve different visual effects and moods.
Layer design also plays a crucial role in creating hierarchy and organizing information. By using different layers, designers can prioritize certain elements over others, making it easier for viewers to navigate and understand the design. This helps in conveying the intended message effectively and ensures that the most important information stands out.
In conclusion, layer design is a powerful technique that adds depth, flexibility, and hierarchy to designs. It allows designers to create visually captivating compositions that engage viewers and communicate messages effectively. Whether it's in graphic design, web design, or any other creative discipline, layer design is a valuable tool in a designer's arsenal. So next time you embark on a design project, consider incorporating layer design to take your designs to the next level.