The grid layout design is a versatile and visually appealing approach to organizing content on a webpage or in print. With its structured and orderly arrangement, the grid layout provides a harmonious balance between aesthetics and functionality.
This design technique uses horizontal and vertical lines to create a framework that divides the space into columns and rows. By aligning elements within these defined areas, designers can achieve a clean and organized look that enhances readability and user experience.
The grid layout design offers numerous benefits. Firstly, it allows for efficient content organization, making it easier for users to navigate and find information. Additionally, the grid structure enables designers to establish visual hierarchy by assigning different sizes and positions to elements, ensuring that important content receives attention.
Moreover, the grid layout design promotes consistency and coherence across multiple pages or screens. By adhering to a set grid system, designers can maintain a cohesive brand identity and ensure a seamless user journey throughout various touchpoints.
Furthermore, the flexibility of the grid layout design allows for adaptation to different screen sizes and devices. Whether viewed on a desktop computer, tablet, or smartphone, the grid structure ensures that content remains legible and visually appealing.
In conclusion, the grid layout design is a powerful tool that brings order and elegance to any design project. Its ability to organize content, establish visual hierarchy, promote consistency, and adapt to different devices makes it an invaluable choice for both web and print design.
![Leiaout in design]()
Leiaout in design
![Swiss type of typography modular mesh]()
Swiss type of typography modular mesh
![Poster Swiss Style with photography]()
Poster Swiss Style with photography
![Magazine Design Ideas]()
Magazine Design Ideas
![Flexbox grid]()
Flexbox grid
![Graphic Design Article]()
Graphic Design Article
![Modular mesh in design]()
Modular mesh in design
![Modular mesh Swiss style]()
Modular mesh Swiss style
![Square melts for layouts]()
Square melts for layouts
![Layout Design]()
Layout Design
![A4 indesign mesh]()
A4 indesign mesh
![Leiaout in design]()
Leiaout in design
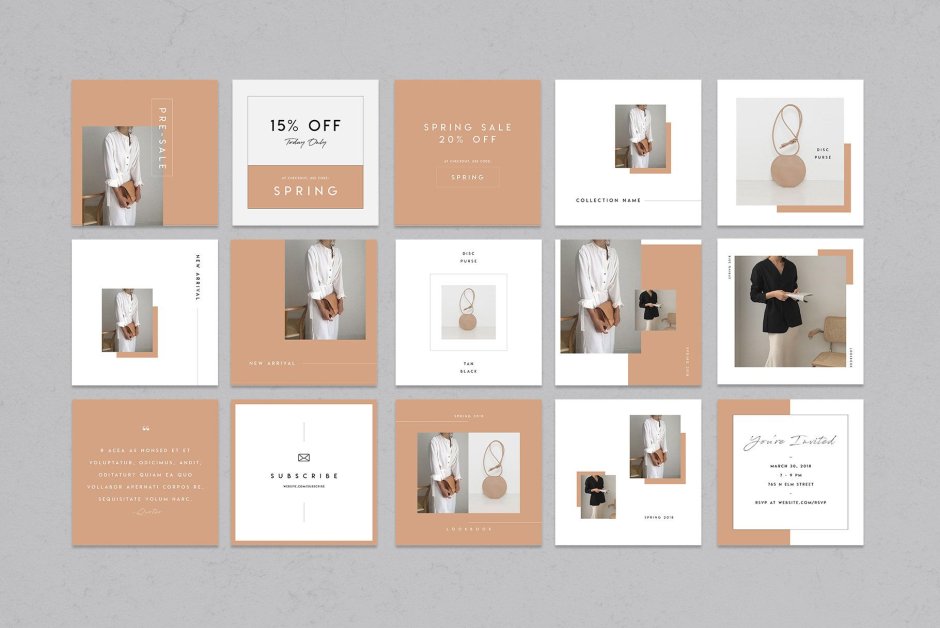
![Layout tape Instagram]()
Layout tape Instagram
![Instagram Grid Layout]()
Instagram Grid Layout
![36pt Baseline Grid]()
36pt Baseline Grid
![Grid Web Design]()
Grid Web Design
![A4 layout]()
A4 layout
![Layout Grid Columns]()
Layout Grid Columns
![Modular mesh for layout]()
Modular mesh for layout
![Graphic design magazine]()
Graphic design magazine
![Modular mesh in design]()
Modular mesh in design
![Graphic design Instagram design]()
Graphic design Instagram design
![Design Principles]()
Design Principles
![Book Layout Design]()
Book Layout Design
![Mesh react]()
Mesh react
![Modular mesh in interior design]()
Modular mesh in interior design
![Instagram grid designs]()
Instagram grid designs
![Section 01 Grid]()
Section 01 Grid
![WEB modular mesh]()
WEB modular mesh
![Modular mesh in architecture]()
Modular mesh in architecture
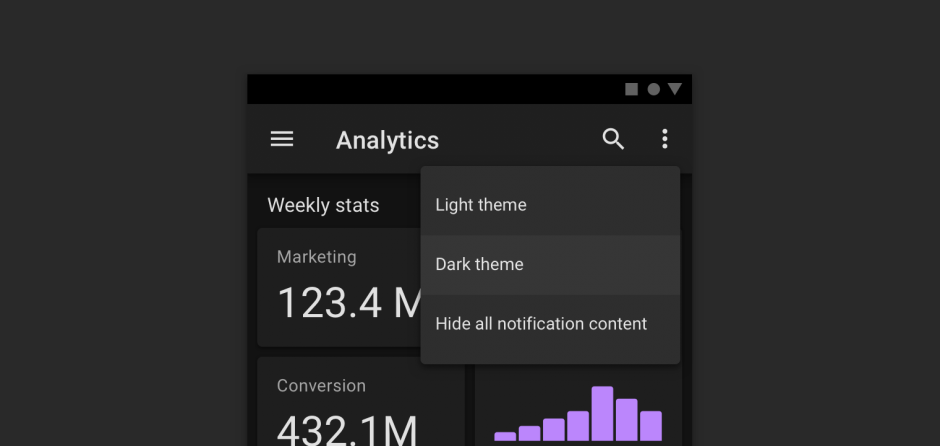
![Material Material Design]()
Material Material Design
![Graphic design of the book Design]()
Graphic design of the book Design
![Presentation design]()
Presentation design
![Grid of a psychologist Instagram]()
Grid of a psychologist Instagram
![Figma mesh 12 columns]()
Figma mesh 12 columns
![Spread Magazine Design Bad Design]()
Spread Magazine Design Bad Design
![Instagram on a checkerboard pattern]()
Instagram on a checkerboard pattern
![GRID for Instagram]()
GRID for Instagram
![Adaptive grid Figma]()
Adaptive grid Figma
![Layout of an endless tape]()
Layout of an endless tape
![Stylish magazine layout]()
Stylish magazine layout
![Layout of the layout of the scheme]()
Layout of the layout of the scheme
![Minimalistic design design]()
Minimalistic design design
![Makers for layout]()
Makers for layout
![Design of the title of slide]()
Design of the title of slide
![Contents in the journal minimalism]()
Contents in the journal minimalism
![Cover Portfolio of Interior Designer Minimalism]()
Cover Portfolio of Interior Designer Minimalism
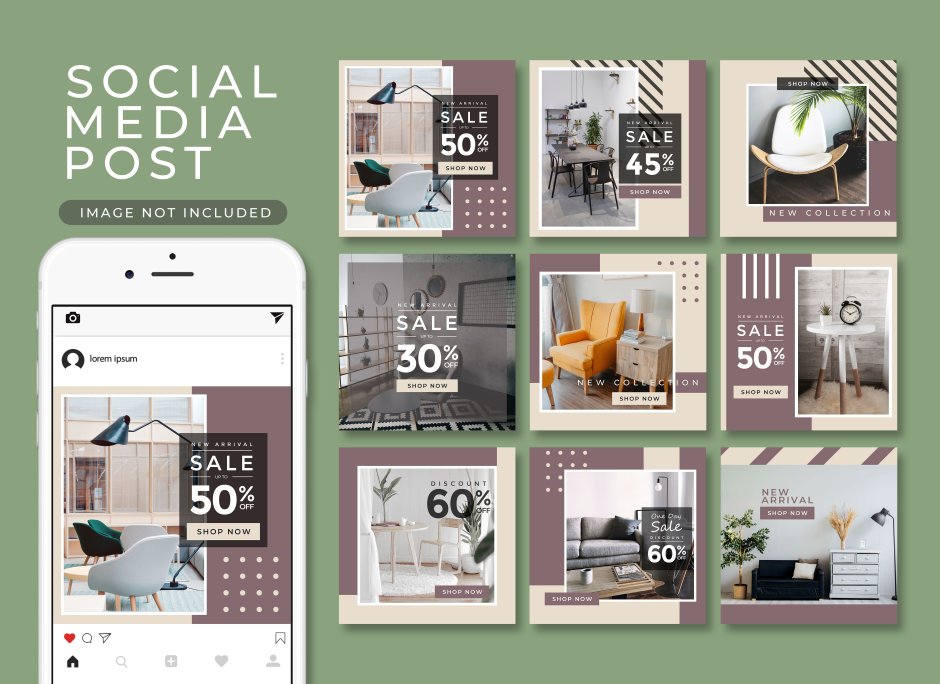
![Examples of posting post in instant design]()
Examples of posting post in instant design
![Layout for instagram]()
Layout for instagram
![Layout of the magazine mock]()
Layout of the magazine mock
![Topics of posts for interior designer]()
Topics of posts for interior designer
![The layout is green]()
The layout is green
![Advertising post of interior designer]()
Advertising post of interior designer
![Makers for layout]()
Makers for layout
![Magazine]()
Magazine
![Examples of visual for Instagram]()
Examples of visual for Instagram
![Grid System Design]()
Grid System Design
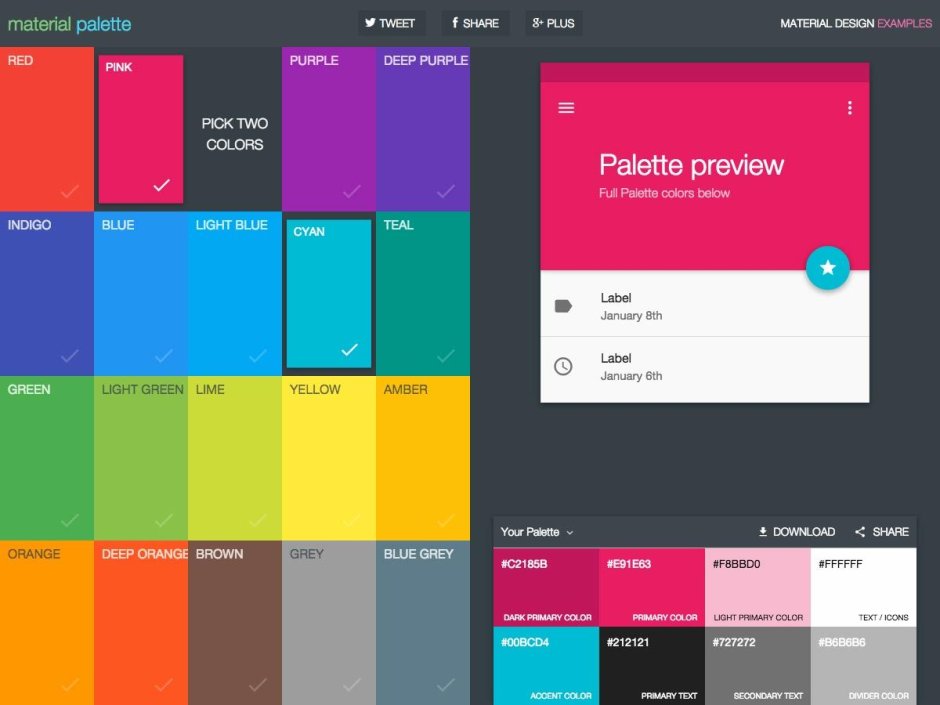
![Color palette of a graphic designer]()
Color palette of a graphic designer
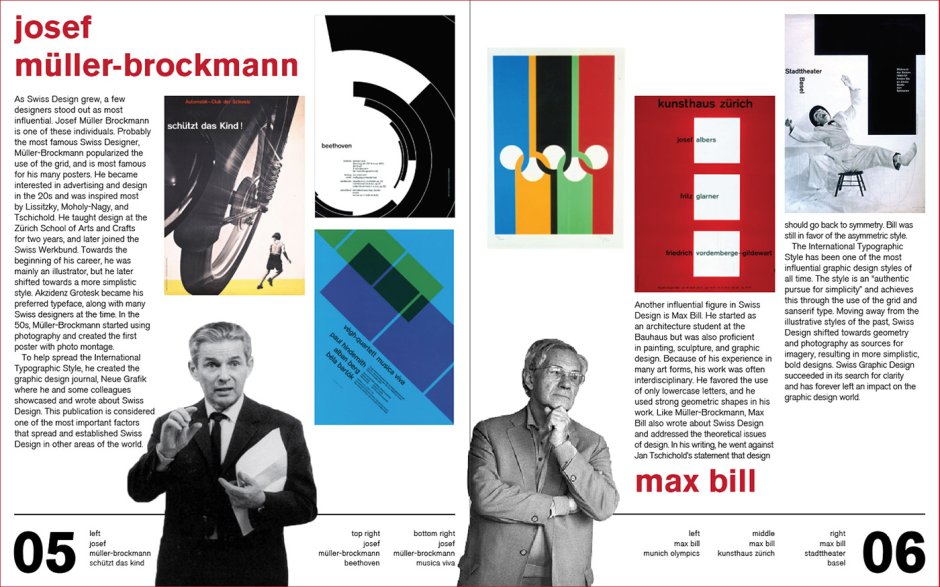
![Joseph Müller-Brookmann "Modular Systems in Graphic Design"]()
Joseph Müller-Brookmann "Modular Systems in Graphic Design"
![Design presentations]()
Design presentations
![Bootstrap mobile grid]()
Bootstrap mobile grid
![Classic modular mesh]()
Classic modular mesh
![Minimalism style brochure]()
Minimalism style brochure
![Lucbook for the interior]()
Lucbook for the interior
![Modular mesh for layout]()
Modular mesh for layout
![Modular mesh for the catalog]()
Modular mesh for the catalog
![Input UI]()
Input UI
![Layout of the cover of the magazine]()
Layout of the cover of the magazine
![Asymmetry in web design]()
Asymmetry in web design
![]()
![]()